Overflow and scrolling
The Buzzy Figma plugin supports overflow and scroll settings. You’ll need to define them on your design in Figma, the same way you do for your Figma designs and prototypes.
Overflow
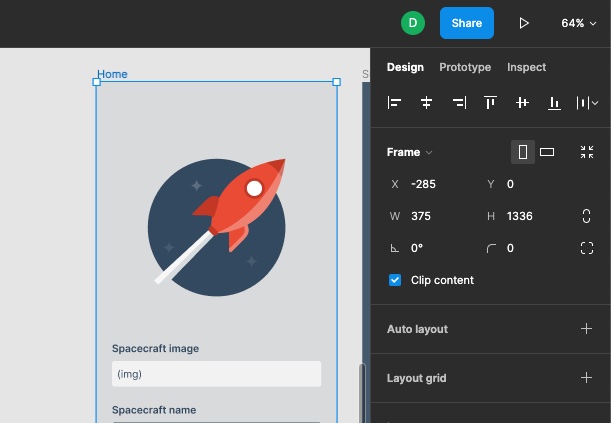
Show/hide overflow behaviour is set in the Figma ‘Design’ tab, via the ‘Clip content’ checkbox. Select your screen or layer in Figma, and toggle the checkbox:

Scrolling
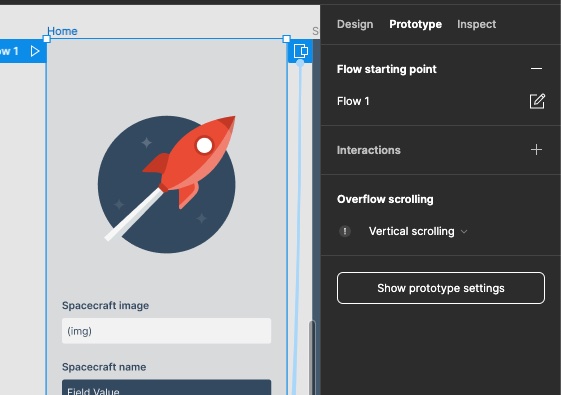
Overflow scroll behaviour is set in the Figma ‘Prototype’ tab. Select your screen or layer in Figma, then select the scroll behaviour you need:

If you can’t scroll a screen in your published app, make sure you have turned scrolling ‘on’ in the Figma settings.