Optimising the cover image
Cover images are tricky because they need to scale from full size on a desktop down to tiny thumbnails on a mobile (eg on the menu page in your app). There’s no good way of guaranteeing some detail won’t be lost as it gets resized.
Two quick suggestions for optimising your cover image:
- Use a landscape image (ie it’s wider than it is tall) and at least 1600px wide.
- Avoid images with text or logos - or images with tons of tiny details - they won’t scale well and it’ll be nigh impossible to align things (eg if you’re trying to centre a logo) as it gets resized on different peoples devices.
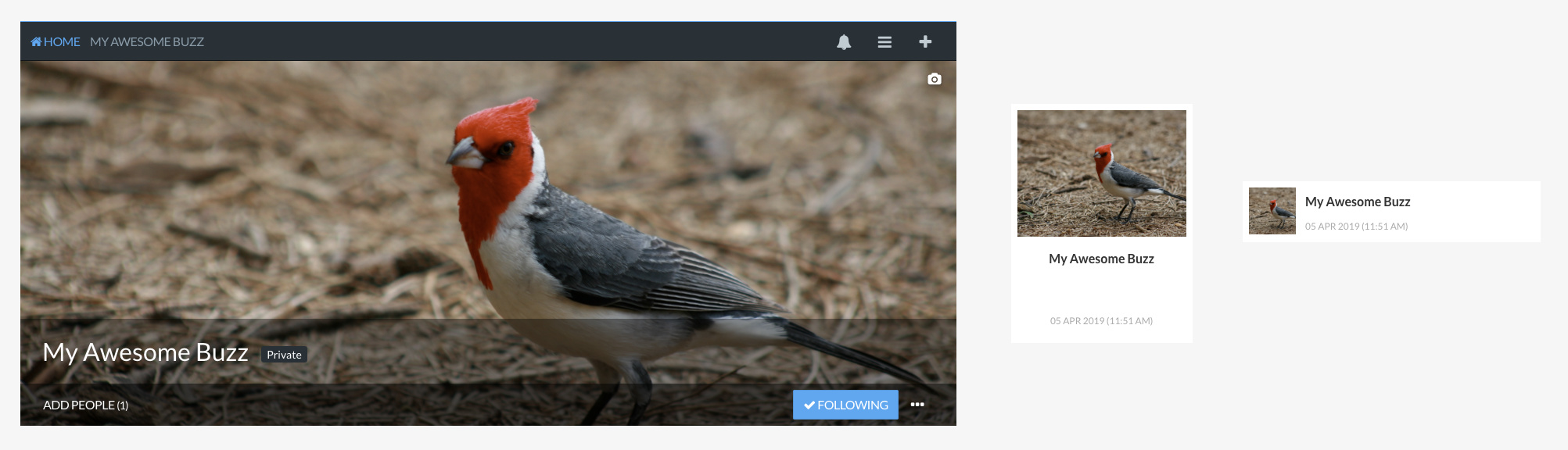
For example, nature images or images with a sense of space and a roughly centered subject work really well, and resizing doesn’t affect them as much:

Lastly, for cover images, use ‘original’ or ‘large’ as the upload resize setting when prompted.