Adding a web video (eg Youtube or Vimeo) to a Buzz
Note: As of the Buzzy v5 app (released late July 2019), editing or authoring a Buzz requires the app to be switched to Classic View. This will have the same interface (adjusted for mobile screens) as the browser version of Buzzy, so the steps listed below will be identical.
NOTE: Previous versions of Buzzy allowed you to insert Youtube or Vimeo videos, and other web content, directly as ‘Embedded link’ resource types. This resource type has been deprecated - older Buzzes still using it will render in browsers, but the embedded content (eg video) will not render in the newer versions of the Buzzy app. See this article for more info.
Note: This article covers uploading a video file from Youtube or Vimeo to a Buzz. To learn how to add a local video (eg from your hard drive) to a Buzz, see this article.
Basic Steps
To add a web video (eg from Vimeo), or other web content (eg a snippet of a website or article) to a Buzz is easy with the new ‘iFrame’ resource type.
- Assuming you are an owner or author of the Buzz and have edit rights, you can click the ‘Add content’ button in the content view of the Buzz.
- Select the ‘iFrame’ option.
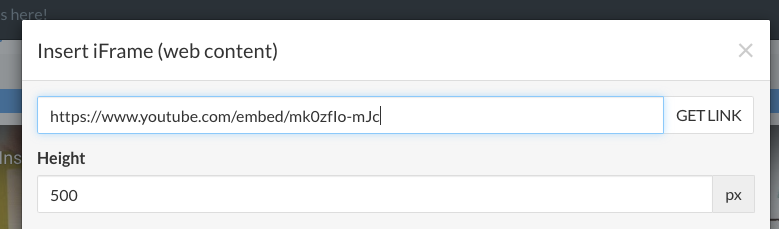
- Enter the url of the video or article you wish to embed and click ‘Get Link’. You can optionally change the default height of the iframe.
- Click ‘Insert’ - that’s it!
Editing the item
Changing the embedded iframe link, or updating the iframe height, is not currently possible. You’ll need to delete the item, and add a new iFrame element again.
Embedding a Youtube video!
Youtube has recently changed its embedding links - simply adding the normal url of a Youtube video will result in a ‘Youtube refused to connect’ message.

To insert a Youtube video into an iframe element in Buzzy, you’ll need to get the ‘Embed’ link of the video in question.
- Open the Youtube video in a browser
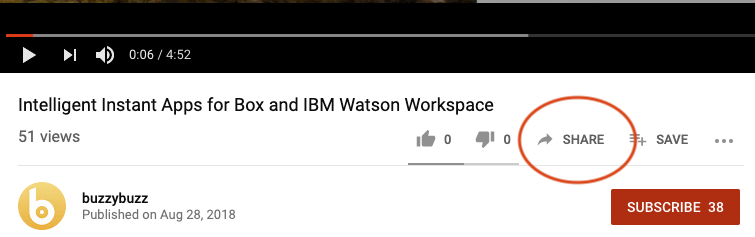
- Under the video, click the ‘Share’ button

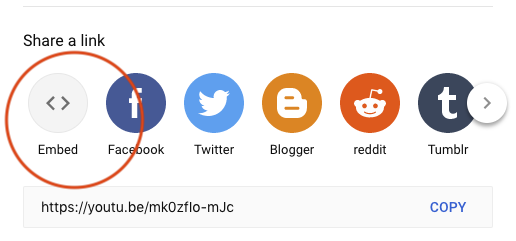
- In the share dialog that opens, click the ‘Embed’ option. Note: the link displayed in this dialog with a ‘Copy’ button won’t work!

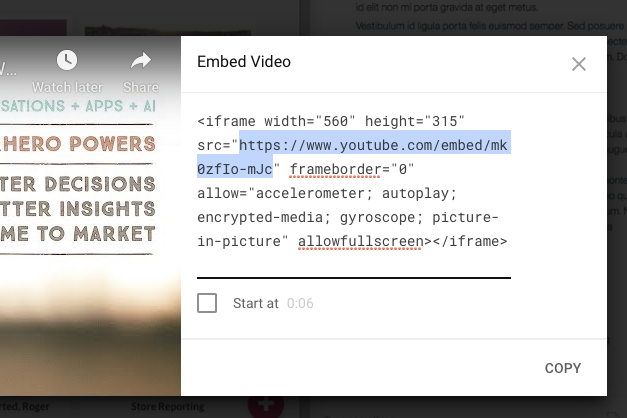
- A new dialog with a code snippet will be displayed - you’ll need to select the url in the ‘src’ parameter - eg https://www.youtube.com/embed/mk0zfIo-mJc in this example:

- Enter this in the Buzzy iFrame settings window and click the ‘Get Link’ button

- A preview of the video should appear in the iFrame settings window - click the ‘Insert’ button to add it to your Buzz